以前我们要实现一个网格式布局的时候,很多人会首选GridView,这是正确的选择。不过随着RecyclerView的出现,这一现象有了很大的改变,因为RecyclerView的设计初衷之一是把GridView也给替代掉(而不仅仅是ListView),毕竟新的控件提供了更多的API,开发者可以更加方便的实现一些特别的效果,性能表现也非常优异。今天我们来用RecyclerView来实现网格式的布局,来代替老迈的GridView。显然在很多场景下,比如商品展示、照片展示的时候,这种布局是很有用武之地的。
闲话不多讲,先把代码上了再说。老规矩,因为是最简单的布局,所以item的布局依然采用了之前的,上面一个ImageView下面一个TextView。而Activity的布局也简单,就一个RecyclerView而已。
public class GridRecyclerViewDemo extends AppCompatActivity {
private RecyclerView recyclerView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_recyclerview_demo);
recyclerView = (RecyclerView)findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new GridLayoutManager(this, 6));
recyclerView.setAdapter(new GridAdapter());
}
class GridAdapter extends RecyclerView.Adapter<GridAdapter.Holder> {
@Override
public Holder onCreateViewHolder(ViewGroup parent, int viewType) {
return new Holder(LayoutInflater.from(GridRecyclerViewDemo.this).inflate(R.layout.item_horizontal_recyclerviedw, parent, false));
}
@Override
public void onBindViewHolder(Holder holder, int position) {
holder.textView.setText("第" + position + "元素");
}
@Override
public int getItemCount() {
return 20;
}
class Holder extends RecyclerView.ViewHolder {
private TextView textView;
public Holder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.textView);
}
}
}
}
RecyclerView到底展现成什么形式,就要看它的LayoutManager了。这次设置的就是GridLayoutManager了。初始化GridLayoutManager的参数第一个自不必说,第二个嘛,就是指网格布局的列数了。我这次设置的是6,那么最终元素们每行就会有6个。
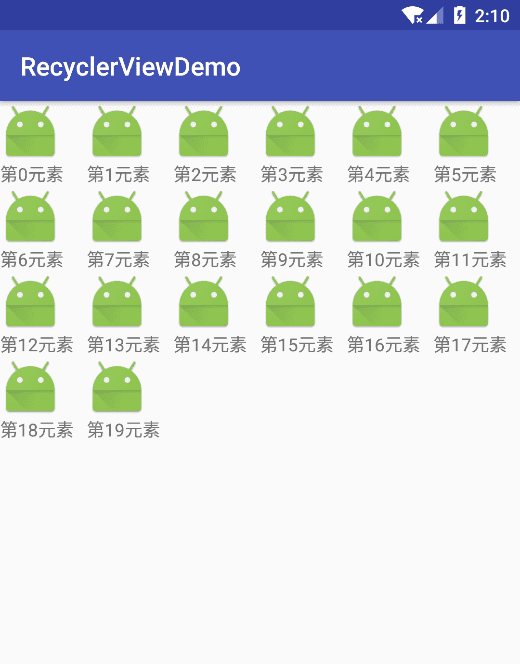
运行结果如下:

因为一共就20个元素,所以并不能把屏幕占满。如果有更多元素,这个时候RecyclerView是可以上下滑动的。今天的例子虽然简单,但提前透露一下,RecyclerView搭配GridLayoutManager可是能实现极其复杂的页面布局的,甚至几乎是无所不能,别急,以后有时间,我会写一个比较复杂的页面,来展示RecyclerView的魅力。

评论